利用僞元素爲你的頁面在添加點東西吧
初接觸僞元素時,覺得有點不直覺,但後續發現它真的滿好用的,很值得好好瞭解它。那麼~什麼是僞元素呢?其中的 " 僞 " 字其實就說出它的精髓,它並沒有被我們撰寫在 HTML 之中,但它可以如同一般元素一般,以文字、圖片的方式呈現在頁面之中。
在 W3Schools 中記錄目前的僞元素共有五個,before / after / first-letter / first-line / selection,其中最常使用的是 before / after 兩者,因此本篇文章以 before / after 爲主題進行講解。
before / after 如其字面上的意思,就是在已經存在的現有元素前 / 後加上內容,撰寫方式只要在你要使用的對象後面以雙冒號接著僞元素即可,例如要在 p 元素後面加上 before 僞元素 p::before 。僞元素內容中,content 是最關鍵的屬性,即使你不需要添加內容,也要添加空值 " ",否則它無法作用。其中 content 可以添加的內容,不止文字,還可以是屬性、圖片等。我們看一個簡單的例子。
首先我們在 HTML 中,寫一個簡單的 p 標籤 <p>這裡有一句話</p> ,畫面顯示如下:

接著我們在 CSS 當中添加 before / after,
p::before{
content:"前面加個字";
color: blue;
}
p::after{
content:"後面加個字";
color: red;
}
結果如下:

接著我們在 a 標籤 <a href="##"> 首頁 </a> 前面試試看添加一個 icon 圖片,如下圖:

這裡要注意的是僞類預設爲 inline 性質,它沒辦法設置寬高,圖片呈現方式會以原圖的寬高來呈現,可能會使呈現結果出乎我們預料。這時我們可以將圖片呈現於 background-image,並將 display 設置爲 block ,就可以設置寬高。
下一個問題是,當我們設置爲 block,block 性質爲自成一行,它就無法和首頁二字在同一行,這邊我們使用的技巧是將原本的 <a> 標籤元素 position 設置爲 relative ,再將僞元素 position 設置爲 absolute,top 爲 0,切齊 a 標籤,left 爲 0,切齊左邊。
這時還有一個小問題,圖片可能會覆蓋首頁二字,要記得爲 <a> 標籤設置 padding-left 。接著對照一下程式碼吧。
a{
position: relative;
padding-left:30px;
text-decoration:none;
color:black;
vertical-align:top;
}
a::before{
content:"";
background-image: url("https://i0.wp.com/affordablehousingprojects.com/wp-content/uploads/2018/02/cropped-Home-icon.png");
background-repeat:no-repeat;
background-position:center;
background-size:cover;
display:block;
width: 25px;
height: 25px;
position: absolute;
top:0;
left:0;
}
在 <a> 標籤中使用僞元素,還有一個特性是點擊僞元素也會觸發 <a> 標籤的點擊事件,此方式會擴大 <a> 標籤的點擊範圍。
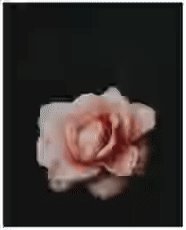
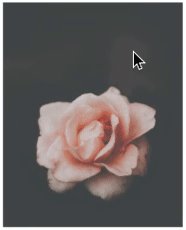
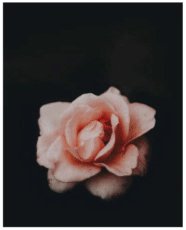
那麼承接上述運用到的 position 技巧,我們就開無敵了,可以不只在元素的前後放上元素,而是在任何你想要的位置。那麼我們來試試看利用這個方式幫圖片在 hover 時,上一層透明遮罩。效果如下:

在這個範例中,我們在圖片被hover的時候,加上僞元素,設置大小與原來的元素一樣大 width: 100%; height: 100%;,設置背景顏色爲白色,透明度 0.2,設置位置 position 爲 absolute,top 及 left 皆爲 0 ,使之覆蓋圖片。
container:hover::after{
content:"";
width: 100%;
height: 100%;
background-color: rgba(255,255,255,0.2);
position:absolute;
top: 0;
left: 0;
}
僞元素大部分被用來清除浮動及添加特效,還有一個情境下很好被使用,像是相同元素中,只有其中一個要額外加上其他元素時,就可以單獨爲該元素加上僞元素,就不用特地在它的 html 中添加額外標籤了。
以上爲僞元素的基礎說明,試試看吧 ![]()

努力貼文~加油加油~ ![]()